Sensational Info About How To Check If An Element Exists Javascript

We have many methods in javascript to do this task.
How to check if an element exists javascript. And if it does return the name and the test 3 values ? Same way you can set class selector instead of id. The hasclass () method checks whether any of the selected elements have a specified class name.
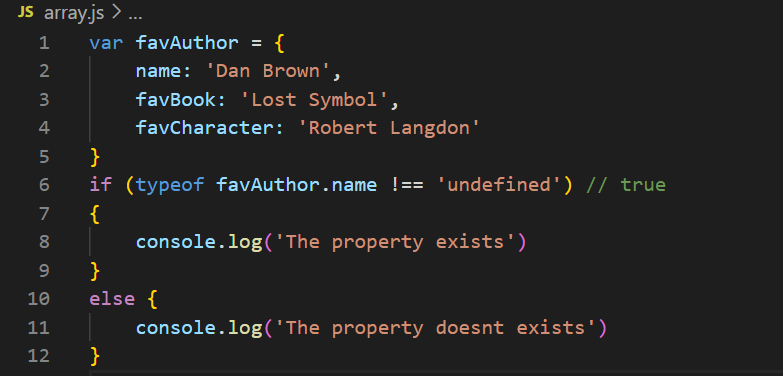
Jquery determining if element exists on page if(tr) is returning true when tr is not an element, how do i check whether it's an element that exists? How do i check if a div exists? If (typeof (element) != 'undefined'.
The pure javascript solution is to get an element from the document and if it is defined do something. < div id = test > Document.queryselector () document.getelementbyid () document.getelementsbyname ().
Use the getelementsbyclassname to check the existence of an element in dom; You can use contain : Let's demonstrate this with an example.
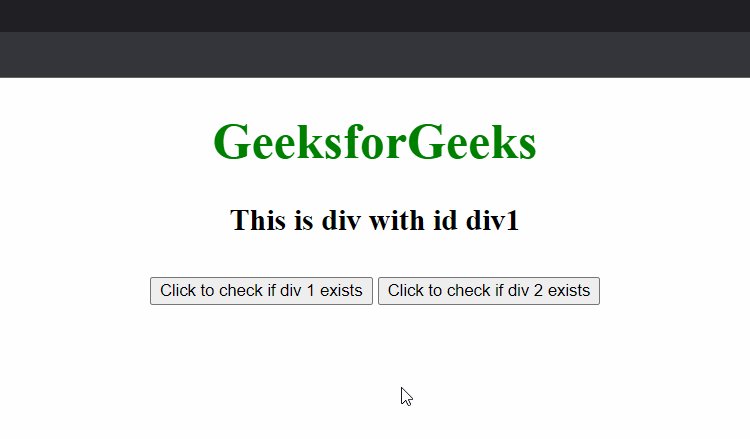
The task is to check the element with a specific id exists or not using javascript (without jquery). Const deletes = await page.$$ ( text='delete' ); Or you even don't need to compare with zero.
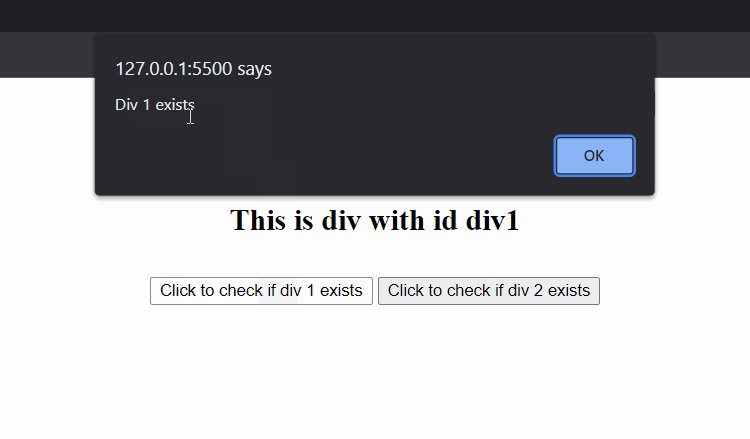
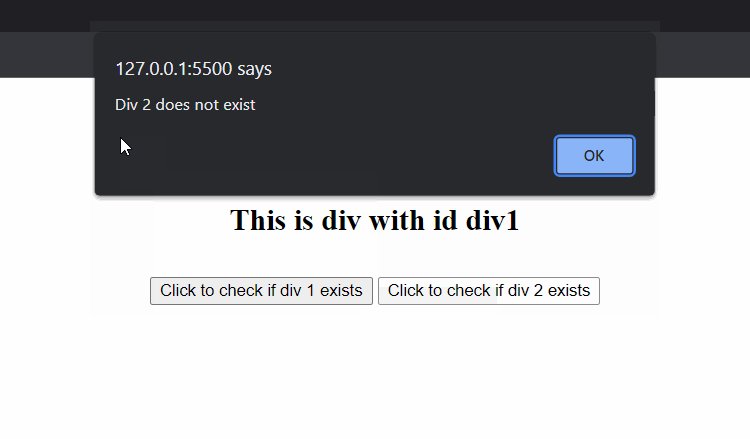
There are two approaches that are discussed below: Use the getelementbyid() to check the existence of element in dom; If the element with selector not exists, the element length property will return 0.
//element to be searched let flag = 0; In this post, we check if a certain element exists in the dom. You have two main options:
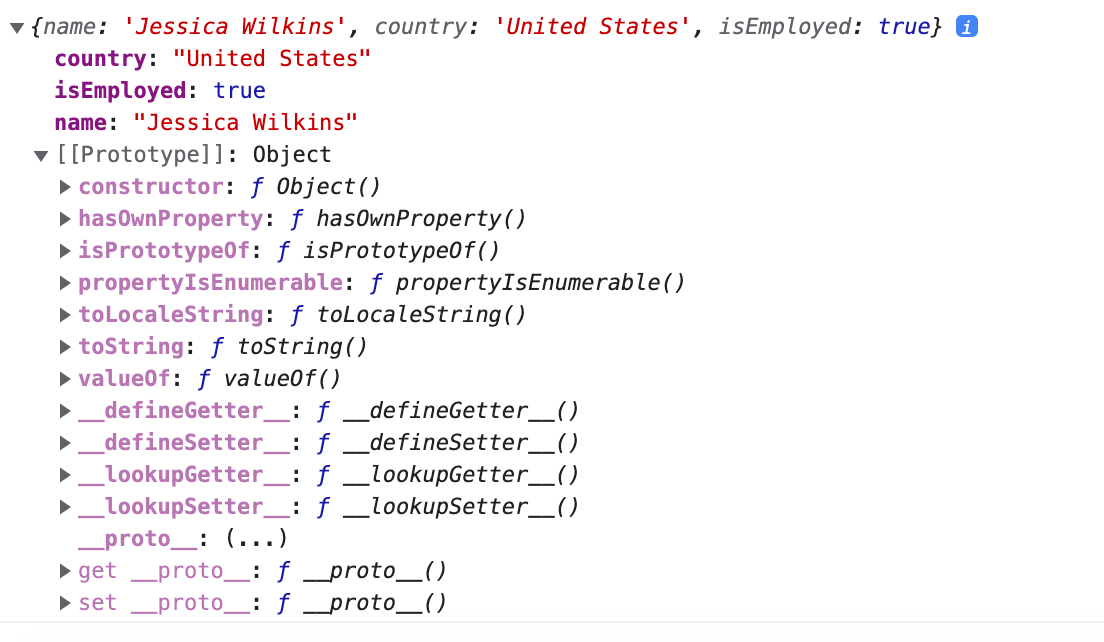
9 hours agohow to check on info if test 3 exists ? Var element = document.getelementbyid (test); Const z = { data:
Const deletes = await page.$$ ( text='delete' ); Check if the element exists in javascript. Let array = [11, 20, 8, 6, 17];
The first one is maybe the most common one, document.getelementbyid (). The node.contains () method returns a boolean value indicating whether a node is a descendant of a given node or not. To check if a div with specific class exists:




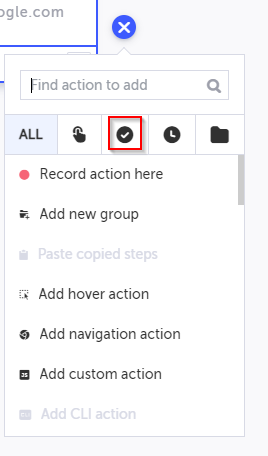
![How_To_Check_If_Page_Element_Exists [Bablosoft Wiki]](https://wiki.bablosoft.com/lib/exe/fetch.php?media=iselementexists.png)